
Openlayersによるウェブマップ作成
代表的な地図表示用のJavascriptライブラリOpenlayersを使用して、ウェブマップを作成します。

※画面ははめ込み合成です。
Openlayersとは
Openlayersとは、ウェブブラウザで地図を表示・操作するためのJavascriptライブラリです。
位置情報を持ったデータをレイヤとして表示することができ、レイヤの表示・非表示、移動や拡大・縮小などの基本的な機能が実装されています。
さらに、オープンソースで公開されているので、自由に使用しカスタマイズすることもできます。
Openlayersの機能(カスタマイズ含む)
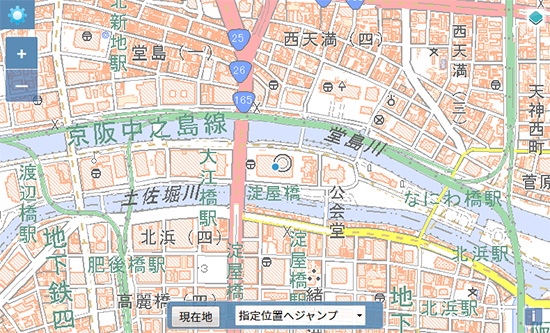
現在地表示
GPSを内蔵したスマートフォンやiPad等のタブレットで使用すると、現在地を地図上に示します。
指定位置へ表示位置をジャンプすることもできます。

openlayersで現在地を表示
さまざまな地図情報(レイヤ)の重ね合わせ
設計図面(DWGデータ)から作成したタイル画像をウェブマップのレイヤに設定すると、設計図面が地図上に示されます。
背景地図には、地理院タイルのように公開されているものはもちろん、お手持ちの平面図なども表示することができます。

openlayersでタイル画像化した設計図面を表示
外部データ(GeoJSON)の取り込み・表示
Openlayersはさまざまな地図データに対応しています。その一つがGeoJSONというデータ形式で、JSONを使った地理情報をやりとりするためのフォーマットです。
次の動画は、既存のShapefileをGeoJSONに変換したデータをopenlayersで読み込んで表示させた事例です。一つ一つのポリゴンに付加された属性データの値によってポリゴンの色を制御しています。
神戸港の埋立地の変遷
タイル画像作成でさまざまなデータに対応できます
openlayersはさまざまな地図データに対応していると書きましたが、いわゆるGISソフト独自のバイナリデータ(シェイプファイル等)やGeoTIFF等のデータは直接扱うことはできません。
しかし、そのような場合でも、上記のように読み込むことが可能なデータ形式に変換したり、弊社が開発したAutoCADから地理院タイル仕様の画像を作成するシステムを利用すれば、そのままタイル画像にすることができ、openlayersでウェブマップに表示させることができます。
Leafletによるウェブマップも研究・開発を進めています。
OpenLayers、LeafletでのWebマップ作成もご相談下さいませ。